Playground
The frontend playground allows to easily create connections with rooms and inspect how they communicate with the server.
Features
- Allows to
joinOrCreate/create/joininto rooms. - When
joinByIdis selected, provides a list of active rooms by id - Easily authenticate with configured options from Auth Module
- Simulate room connection drops
- Visualize the client state in JSON format
- Allow the client to send messages by type (auto-detected)
- Built-in viewer and tester for server HTTP endpoints (similar to Postman)
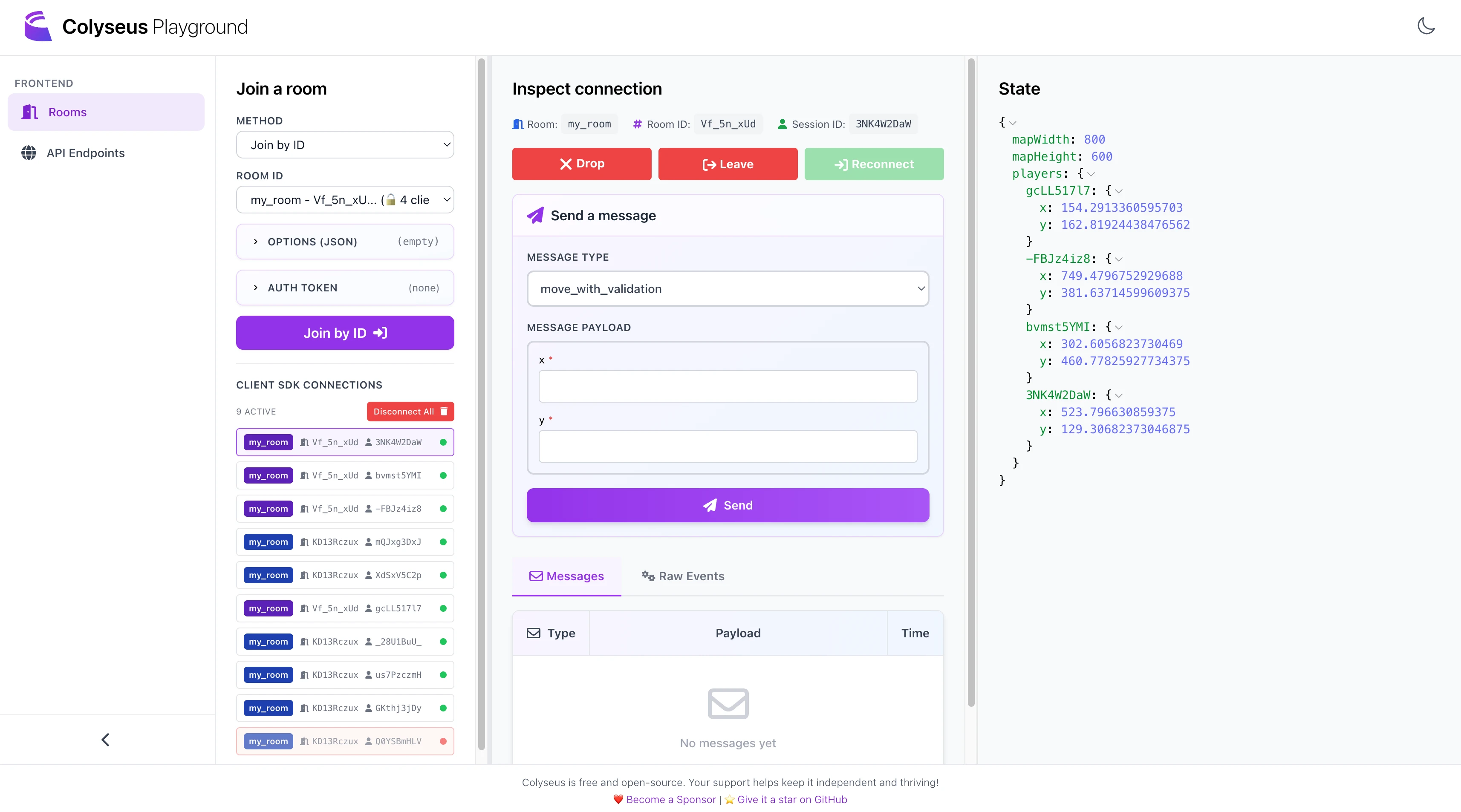
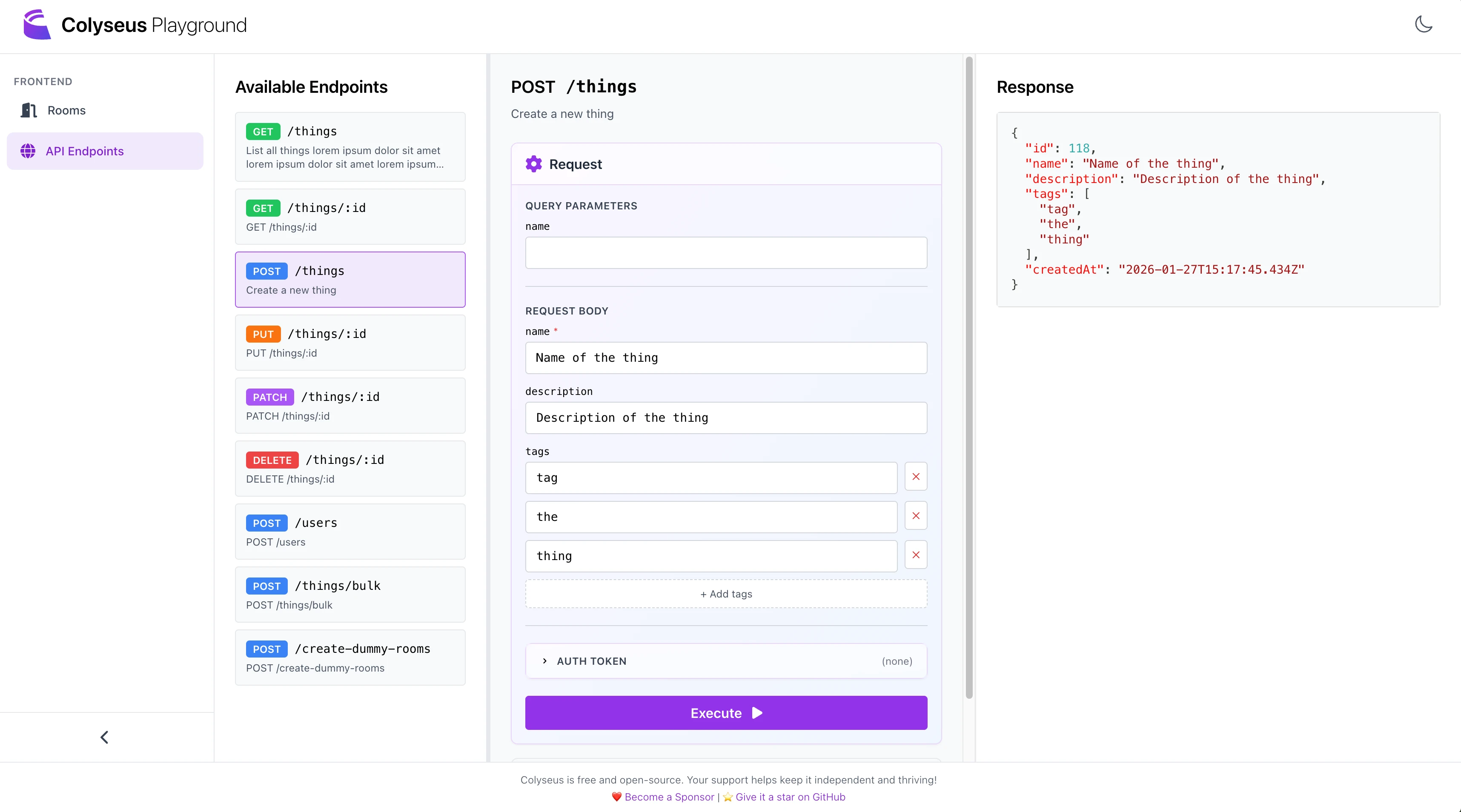
Screenshots
Rooms

API Endpoints

Installation
This package is installed by default on new projects created via npm create colyseus-app.
npm install --save @colyseus/playgroundThen, import and bind it to your express app instance:
app.config.ts
import { defineServer } from "colyseus";
import { playground } from "@colyseus/playground";
const server = defineServer({
// ...
express: (app) => {
// bind it as an express middleware
app.use("/playground", playground());
}
// ...
});Contribute
This tool is built using React and TailwindCSS, making it easy for community members to contribute. See source-code