Colyseus Cloud - Premium Managed Hosting
Colyseus Cloud provides a managed infrastructure for your Colyseus application, made by the same team behind Colyseus Framework.
It is the easiest way to deploy your Colyseus servers. It should take less than 15 minutes to get your server up and ready for production.
Colyseus Cloud uses NGINX, PM2, and requires you to use the @colyseus/tools
package for easy integration with its infrastructure.

Project template
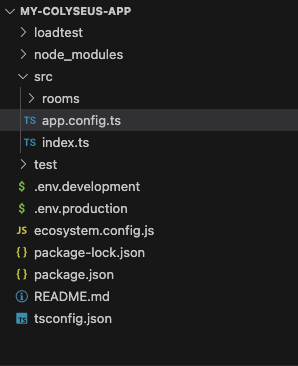
In order to deploy your Colyseus application to Colyseus Cloud, you need to follow the project template from npm create colyseus-app@latest command:

The key important configurations the template provide are:
- Usage of
@colyseus/toolsto start the application - An
ecosystem.config.jsfile at the root of the project (with the"script"pointing to your application’s entrypoint)
import { listen } from "@colyseus/tools";
// Import Colyseus config
import app from "./app.config";
// Create and listen on 2567 (or PORT environment variable.)
listen(app);Deploying your application
From your terminal, run the following command to deploy your application to Colyseus Cloud.
npx @colyseus/cloud deployYou will be redirected to your browser, where you will be asked to select which application you want to deploy.
This will generate a .colyseus-cloud.json file at the root of your project with credentials capable of deploying your application in the future. Keep this file safe!
Available command-line options
--env [env]: The deployment environment. Default isproduction. (The.colyseus-cloud.jsonfile stores the configuration per environment.)--remote [remote]: Force a specific git remote to deploy from. Value is stored on.colyseus-cloud.json--branch [branch]: Force a specific git branch to deploy from. Value is stored on.colyseus-cloud.json--reset: Reset application selection for deployment--preview: Open web interface to preview the deployment.
Customizing build steps
By default, Colyseus Cloud is going to build your server-side code using the build script from your package.json file:
You may customize how your server-side is built by updating the “Build Command” in your Colyseus Cloud application settings, under “Build settings”.
{
"scripts": {
"build": "tsc"
}
}